Все настройки внешнего вида выполняются в кастомайзере (Внешний вид > Настроить) и для удобства разделены на логические блоки, каждый из которых отвечает за изменение визуального представления той или иной части сайта.
Структура
Блок позволяет зафиксировать и настроить ширину и внутренние отступы шапки, меню под шапкой и в подвале, а также ширину самого подвала. Блок Структура включает следующие подразделы: Шапка, Меню под шапкой, Меню в подвале, Подвал.

Шапка
Настройки ширины и отступов у шапки.

Меню под шапкой
Настройки ширины и возможность сделать фиксированным основное меню под шапкой.

Меню в подвале
Настройки ширины и возможность вывода на мобильном меню в подвале.

Подвал
Настройки внешней и внутренней ширины подвала сайта.

Блоки
Блок позволяет настроить заголовок и логотип в шапке сайта, вставить текст в подвале, добавить счетчики, настроить вид карточек постов, выбрать место размещения боковой панели и др. Включает следующие подразделы: Шапка, Подвал, Главная, Запись, Страница, Архивы, Комментарии, Сайдбар.
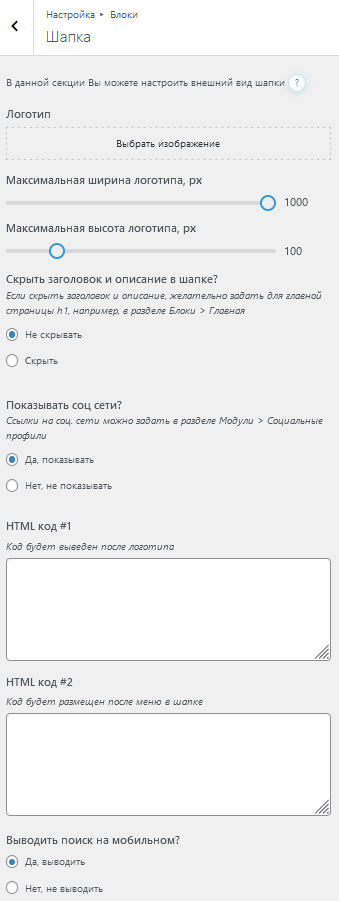
Шапка
Секция позволяет настроить шапку сайта: добавить логотип, задать ему максимальные высоту и ширину, скрыть заголовок и описание сайта в шапке, показать социальный блок, добавить произвольный HTML-код, вывести поиск на мобильных устройствах.
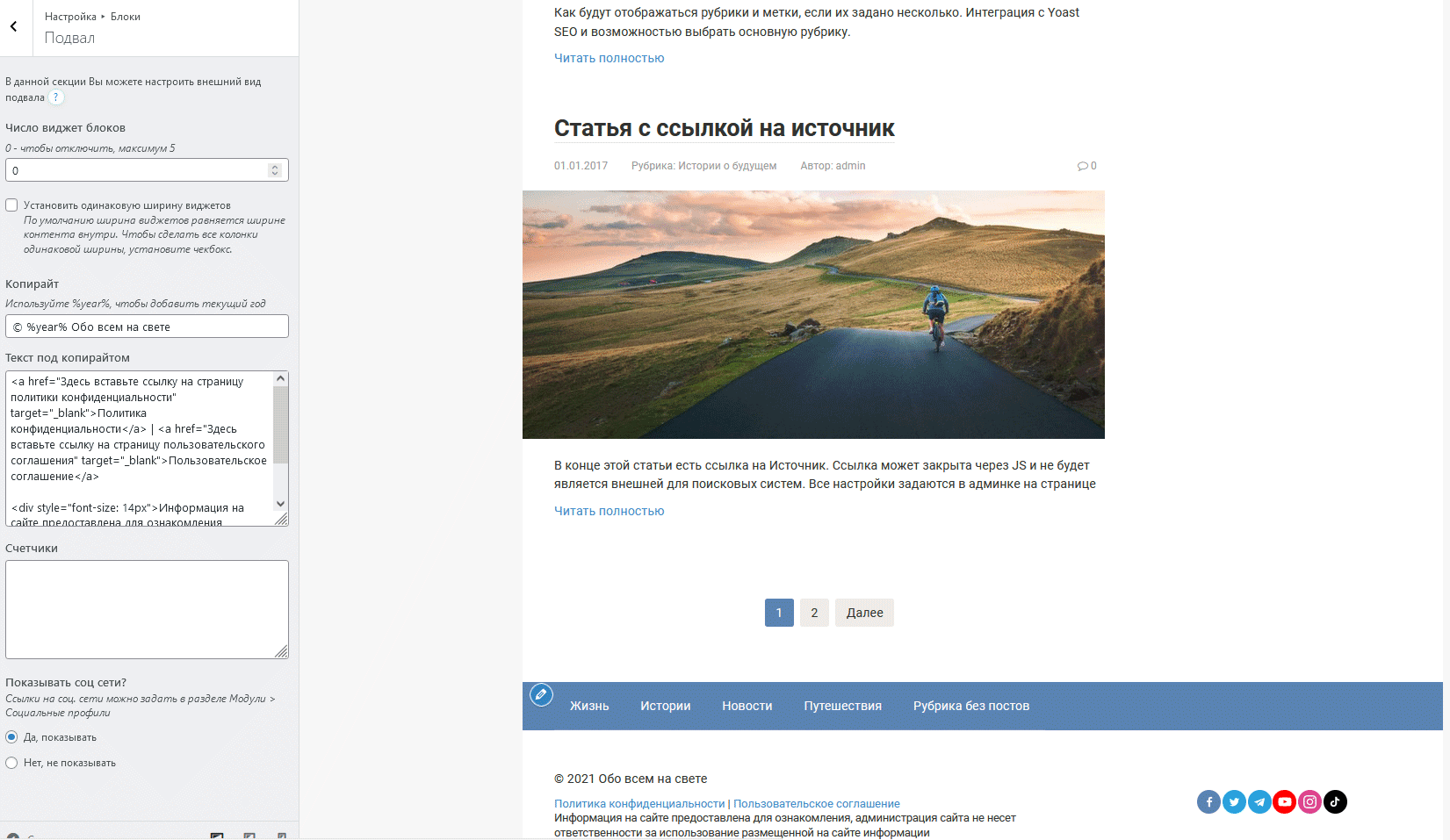
Подвал
Секция позволяет настроить подвал сайта: установить копирайт, текст под копирайтом, код счетчиков, вывести социальный блок.
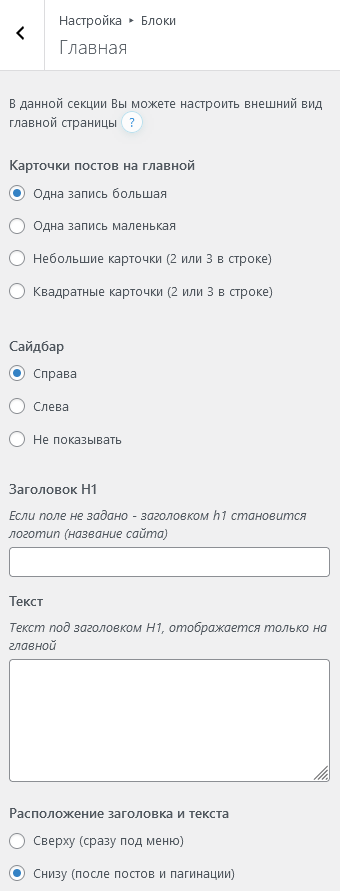
Главная
Секция позволяет настроить главную страницу сайта: внешний вид карточек постов, расположение сайдбара (слева, справа, без сайдбара), заголовок H1 для главной, текст для главной страницы, размещение H1 и текста сразу под меню или после постов и пагинации.
Запись
Настройка внешнего вида одиночных записей: расположение сайдбара (слева, справа, без сайдбара), показ/скрытие миниатюры, автора, даты, рубрики, соц. кнопок под постом, отрывка, тегов, рейтинга, блока автора, похожих постов, комментариев, а также другие настройки, связанные с одиночной записью.
Страница
Настройка внешнего вида страниц: отображение сайдбара (слева, справа, без сайдбара), количество похожих статей, вывод/скрытие комментариев, социальных кнопок, миниатюры, рейтинга.

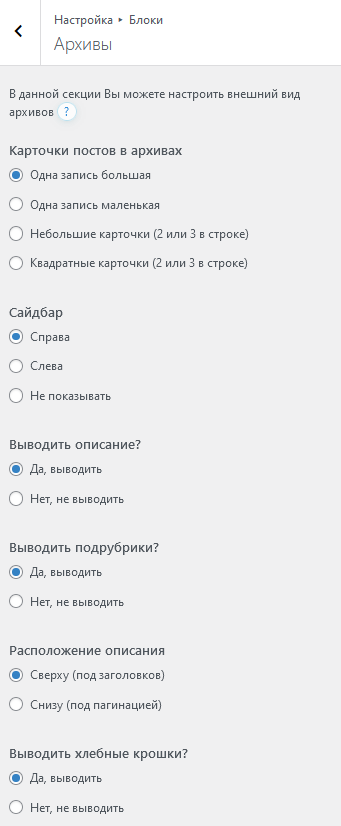
Архивы
Настройка внешнего вида страниц рубрик (категорий): карточки постов (одна или несколько в строке), отображение сайдбара (слева, справа, без сайдбара), вывод хлебных крошек, подрубрик, описание рубрики (под заголовком категории или под пагинацией).
Комментарии
Секция настройки отображения комментариев: возможность задать текст перед кнопкой Отправить (например, про персональные данные), настроить вывод даты и смайликов.
Сайдбар
Секция позволяет показать или скрыть сайдбар при просмотре сайта на мобильных устройствах.

Модули
Про настройки данной секции и другие встроенные опции, Вы можете прочитать здесь.
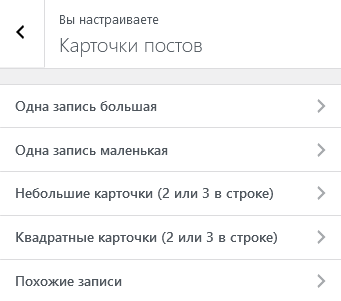
Карточки постов
Секция позволяет настроить размер внешний вид карточек постов, которые выводятся на главной, в рубриках, поиске и т.д.: способ вывода заголовка (<h2> или <div>), вывод/скрытие мета-данных.
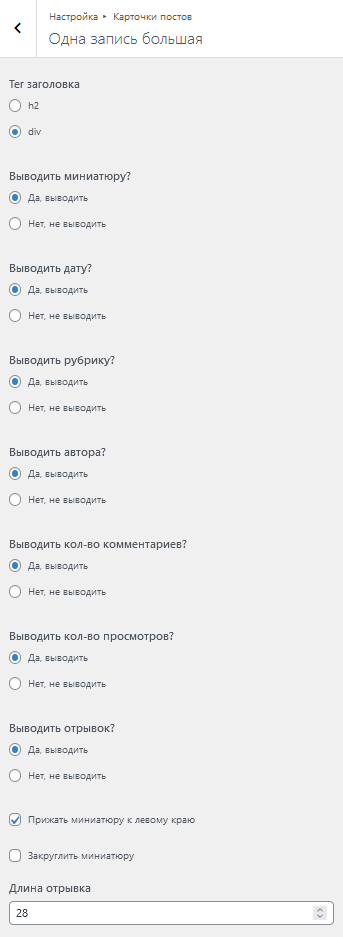
Одна запись большая
Настройка вывода элементов большой карточки.
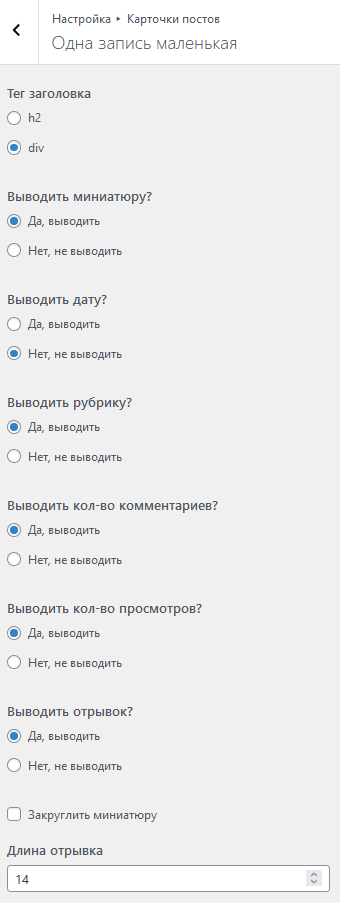
Одна запись маленькая
Настройка вывода элементов маленькой карточки.
Небольшие карточки (2 или 3 в строке)
Настройка вывода элементов небольших карточек.
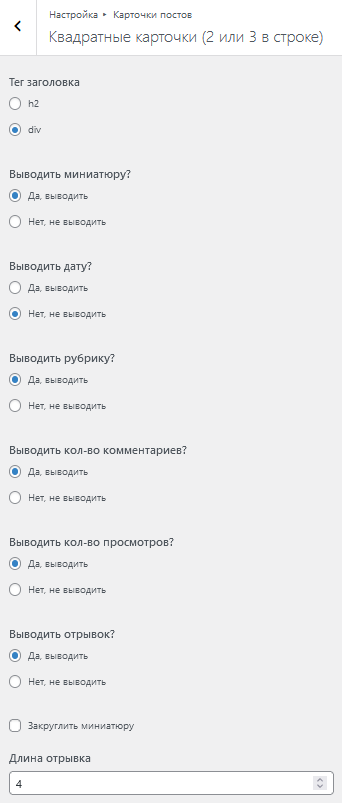
Квадратные карточки (2 или 3 в строке)
Настройка вывода элементов квадратных карточек.
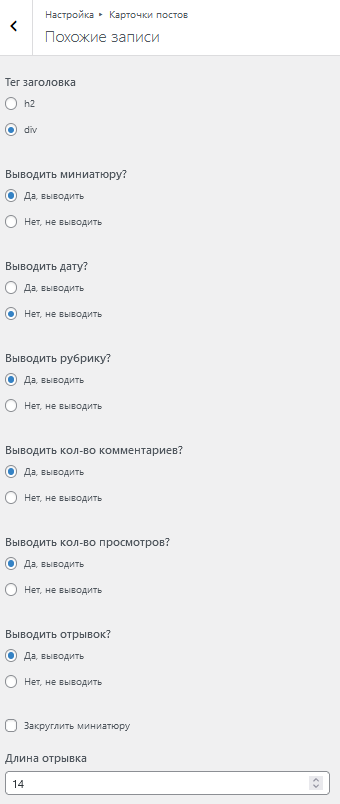
Похожие записи
Настройка вывода элементов карточек постов в похожих записях.
Типографика
Блок позволяет настроить параметры шрифта на сайте (задать основной тип шрифта, его размер, межстрочный интервал, а также выбрать шрифт заголовков, названия/описания сайта, ссылок в меню).
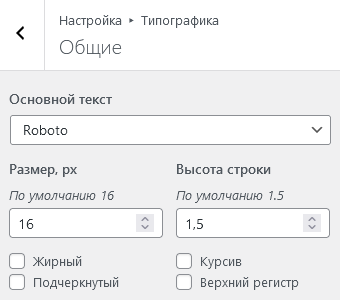
Общие
Настройка типографики основного текста контента.
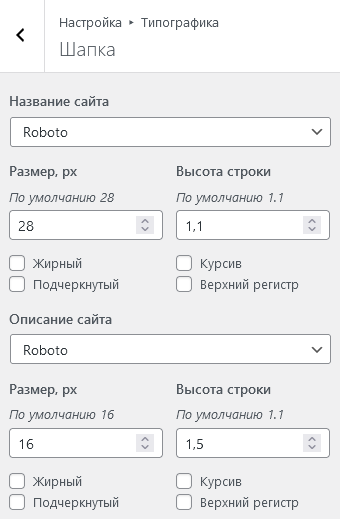
Шапка
Настройка типографики названия и описания сайта в шапке.
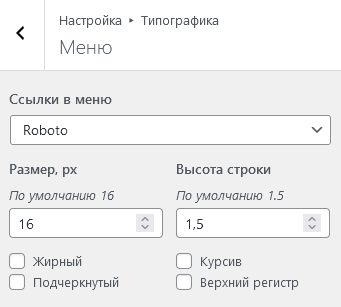
Меню
Настройка типографики ссылок в меню.
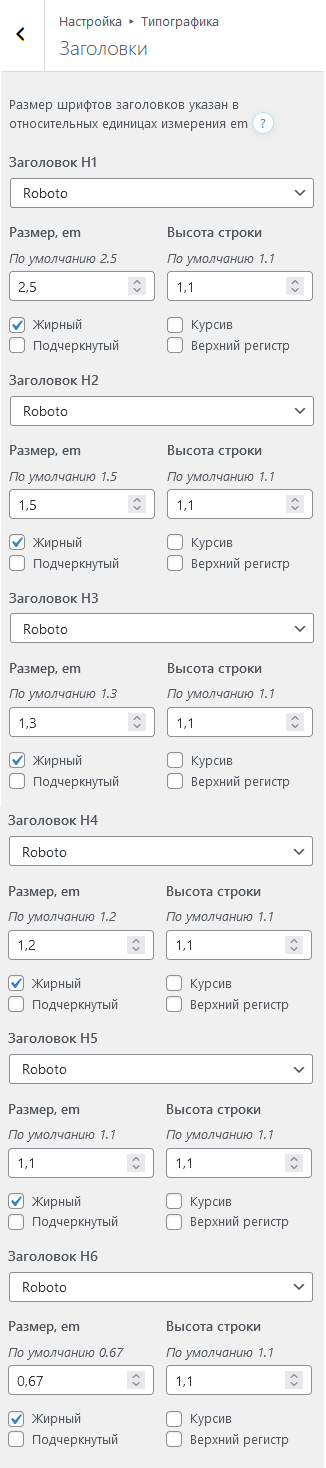
Заголовки
Настройка типографики заголовков H1-H6.
Коды
Секция дает возможность вставлять произвольный код в тегах <head>, </body>, а также после контента.

Свойства сайта
Блок позволяет настроить название и краткое описание сайта, а также задать иконку (фавикон).

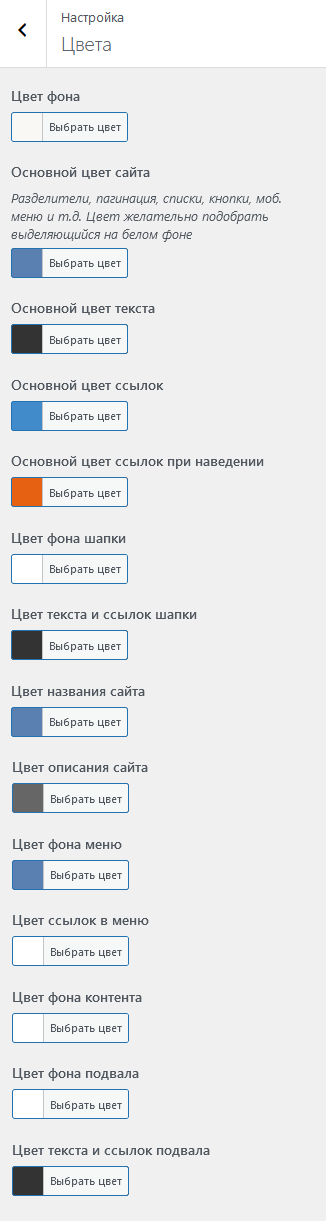
Цвета
Блок позволяет настраивать цветовую схему в различных областях темы (фон, основной цвет сайта, ссылок, текста, названия и описания сайта, фона меню, ссылок в меню, фон подвала и ссылок в нем).
Фоновое изображение
Блок позволяет задать фоновое изображение как для основной части сайта, так и для его шапки. В качестве общего фона сайта возможен выбор из предустановленных изображений либо загрузка своего. Также есть возможность задать способ повторения (по горизонтали, вертикали, по горизонтали и вертикали, не повторять вообще) и расположения (сверху, снизу, в центре) фона основной части сайта; вывести фон шапки на мобильном.
Минимальный размер изображения для шапки сайта: 1170x150px. При этом по высоте может быть до 550px за счет увеличения отступов в шапке в разделе Структура > Шапка.
Меню
Блок позволяет настроить отображение меню в различных областях сайта.

Виджеты
Блок позволяет добавить или удалить виджет в область виджетов, не требуя перехода в раздел админ-панели Внешний вид > Виджеты.

Настройка главной страницы
Блок позволит выбрать что отобразить на главной странице сайта. Это могут быть записи в обратном хронологическом порядке или постоянная/статическая страница.

Дополнительные стили
Блок позволяет добавить пользовательские CSS-стили, не вынуждая пользователя редактировать файлы темы.

Расширенные настройки
В разделе можно выполнить дополнительные настройки темы: контент на всю ширину, изменить заголовок социальных кнопок, рейтинга, похожих записей, включить рекламу на страницах, задать элементы микроразметки (telephone и address).
Партнерская программа
Блок позволяет воспользоваться партнерской программой, встроив партнерскую ссылку в подвал сайта (партнерский ID можно получить в своем личном кабинете).