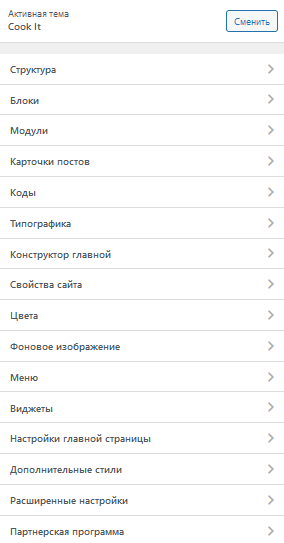
Все настройки внешнего вида выполняются в кастомайзере (Внешний вид > Настроить) и для удобства разделены на логические блоки, каждый из которых отвечает за изменение визуального представления той или иной части сайта.
Структура
Блок позволяет настроить ширину и внутренние отступы шапки, меню под шапкой и в подвале, а также подвал. Блок Структура включает следующие подразделы: Шапка, Меню под шапкой, Меню в подвале, Подвал.

Шапка
Настройки ширины и отступов у шапки.

Меню под шапкой
Настройки ширины меню под шапкой.

Меню в подвале
Настройки ширины меню в подвале.

Подвал
Настройки ширины подвала сайта.

Блоки
Блок, позволяющий настроить заголовок и логотип в шапке сайта, вставить текст в подвале, настроить вид карточек постов, выбрать место размещения боковой панели и др. Включает следующие подразделы: Шапка, Подвал, Главная, Запись, Страница, Архивы, Комментарии, Сайдбар.

Шапка
Добавление логотипа на сайт, возможность скрыть заголовок и описание сайта в шапке, скрыть/показать блок социальных кнопок, размещение произвольного HTML-кода после логотипа и после меню в шапке, скрыть/показать поиск в шапке сайта.
Подвал
Возможность задать количество горизонтальных блоков (для виджетов) в подвале, копирайт в подвале, установить код счетчиков.

Главная
Секция позволяет настроить внешний вид карточек постов на главной странице: размер (большая, горизонтальная, маленькая), расположение сайдбара на главной (слева, справа, без сайдбара), а также: задать заголовок H1, текст для главной страницы и расположение обоих (сверху или снизу).

Запись
Секция позволяет настроить внешний вид одиночных записей: расположение сайдбара (слева, справа, без сайдбара), показ/скрытие миниатюры, автора, даты, рубрики, соц. кнопок, отрывка поста, времени готовки, количества комментариев, количества просмотров, блока автора, рейтинга и меток. Также возможно задать количество выводимых похожих постов.

Страница
Секция позволяет настроить внешний вид станиц: отображение сайдбара (слева, справа, без сайдбара), количество похожих статей, вывод/скрытие элементов страницы (миниатюра, верхние и нижние социальные кнопки, рейтинг, комментарии).

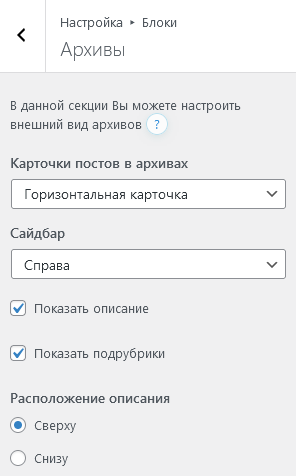
Архивы
Секция позволяет настроить внешний вывод страниц рубрик (категорий): карточки постов (горизонтальная, большая, маленькая), отображение сайдбара (слева, справа, без сайдбара), вывод описания рубрики (под заголовком категории или под пагинацией) и подрубрик.
Комментарии
Секция настройки отображения комментариев: возможность задать текст перед кнопкой Отправить (например, про персональные данные), включить вывод даты и смайликов.

Сайдбар
Возможность показать сайдбар на мобильном.

Модули
Про настройки данной секции и другие встроенные опции, Вы можете прочитать здесь.
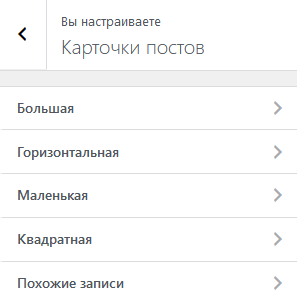
Карточки постов
Настройка внешнего вида карточек постов, которые выводятся на главной, в рубриках, поиске и т.д.
Большая
Настройка видимости и порядка элементов большой карточки.

Горизонтальная
Настройка видимости и порядка элементов горизонтальной карточки.

Маленькая
Настройка видимости и порядка элементов маленькой карточки.

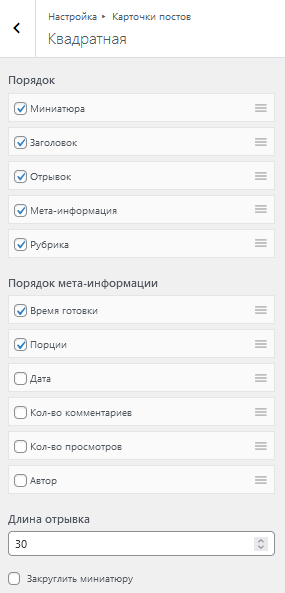
Квадратная
Настройка видимости и порядка элементов квадратной карточки.
Похожие записи
Настройка видимости и порядка элементов карточек похожих записей.

Коды
Секция дает возможность вставлять произвольный код в тегах <head>, </body>, а также сразу после контента.

Типографика
Настройка параметров шрифта на сайте (задание основного шрифта, его размера, междустрочного интервала, а также выбор шрифта для заголовков, ссылок в меню).
Общие
Параметры типографики для основного текста.
Шапка
Параметры типографики для названия и описания сайта.
Меню
Параметры типографики для ссылок в меню.
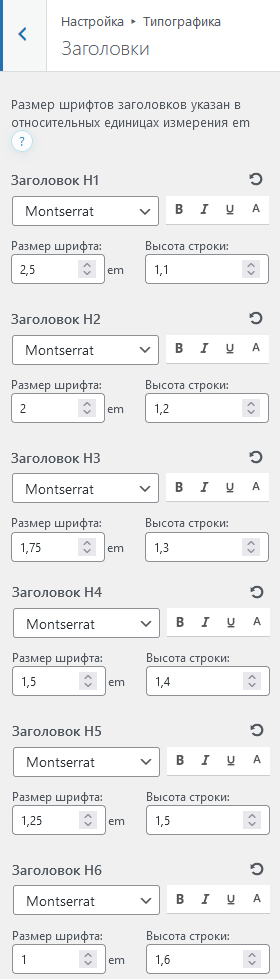
Заголовки
Параметры типографики для заголовков H1–H6.
Конструктор главной
Секция позволяет изменить вывод данных на главной странице, добавляя виджеты с нужной информацией. Поддерживается 2 вида виджетов: Вывод постов и произвольный код HTML. Порядок виджетов можно менять простым перетаскиванием.
Вывод постов
Позволяет задать записям нужные вид (выбрать карточки постов, фон) и порядок (из конкретной категории/подкатегории, отдельные записи).
HTML
В блоке можно разместить свой HTML-код, а также задать ему фон. Например, вывести форму подписки.
Свойства сайта
Секция позволяет настроить название и краткое описание сайта, а также задать иконку (фавикон).

Цвета
Настройка цветовой схемы в различных областях темы (цвет фона, основной цвет сайта, цвет ссылок, основной цвет текста, цвет названия и описания сайта, цвет ссылок в меню и фона подвала).
Фоновое изображение
Настройка фонового изображения для основной части сайта и отдельно для шапки. Есть возможность задать способ повторения (по горизонтали, вертикали, по горизонтали и вертикали, не повторять вообще) и расположения (сверху, снизу, в центре) фона основной части сайта; вывода фона на мобильном.
Меню
Секция позволяет настроить отображение меню в различных областях сайта (верхнее меню, меню под шапкой, меню в подвале).

Виджеты
Секция позволяет добавить или удалить виджет в область виджетов, не требуя перехода в раздел админ-панели Внешний вид > Виджеты.

Настройка главной страницы
Блок позволит выбрать что отобразить на главной странице сайта. Это могут быть записи в обратном хронологическом порядке или постоянная/статическая страница.

Дополнительные стили
Возможность добавить пользовательские CSS-стили, не вынуждая пользователя редактировать файлы темы.

Расширенные настройки
Опции темы, которые не вошли в другие разделы: заголовки соцкнопок, рейтинга, похожих материалов; контент на всю ширину; показать статистику рейтинга, страницы в карте сайта, включить рекламу на страницах; указать элементы микроразметки.

Партнерская программа
Возможность зарабатывать на партнерской программе. Вы можете встроить партнерскую ссылку в подвал сайта и зарабатывать 25% с продаж. Ваш партнерский ID уже встроен в тему. Ссылка замаскирована через JS, она не индексируется и не передает вес страницы и обернута в noindex. О продаже по партнерской ссылке мы сообщим Вам на e-mail, Вы ничего не пропустите.